-
[1] 자바스크립트의 This
자바스크립트의 함수는 일급 객체 이기 때문에 "This"를 자기 자신이라 부르기에 모호하다.
그래서 어떤 객체에 호출 되는지에 따라서, This의 의미가 달라진다. 이렇게 This는 동적으로 결정 되기 때문에 우리는 이것을 Binding 된다고 말할 수 있다.
[2] 자바스크립트의 구동
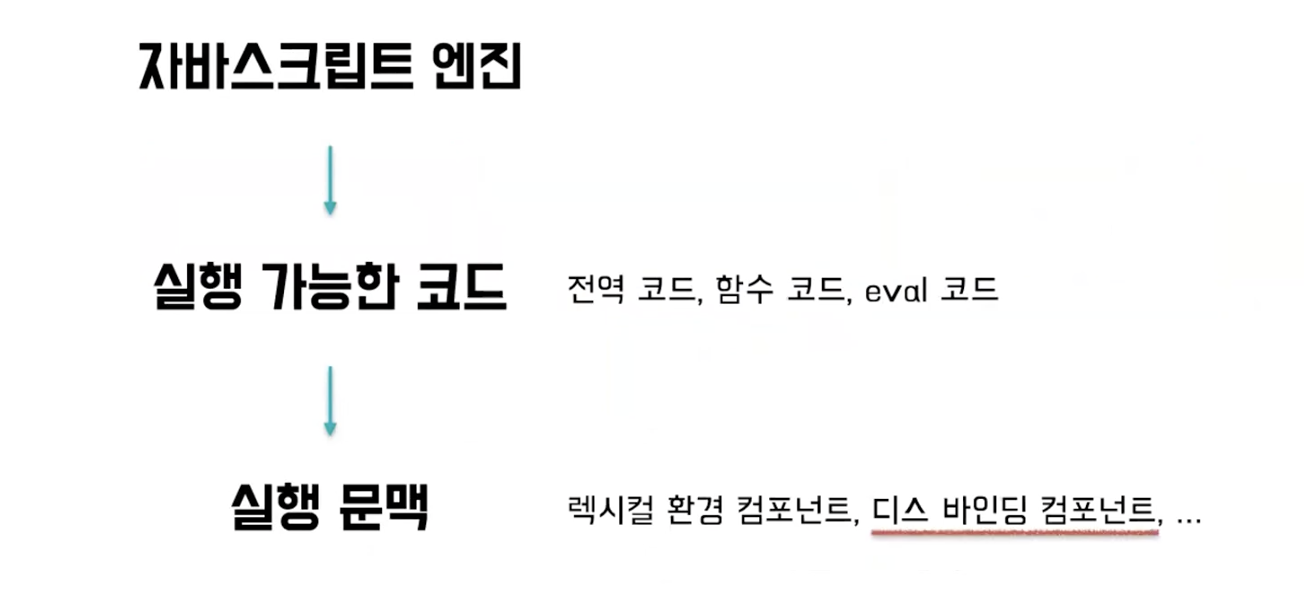
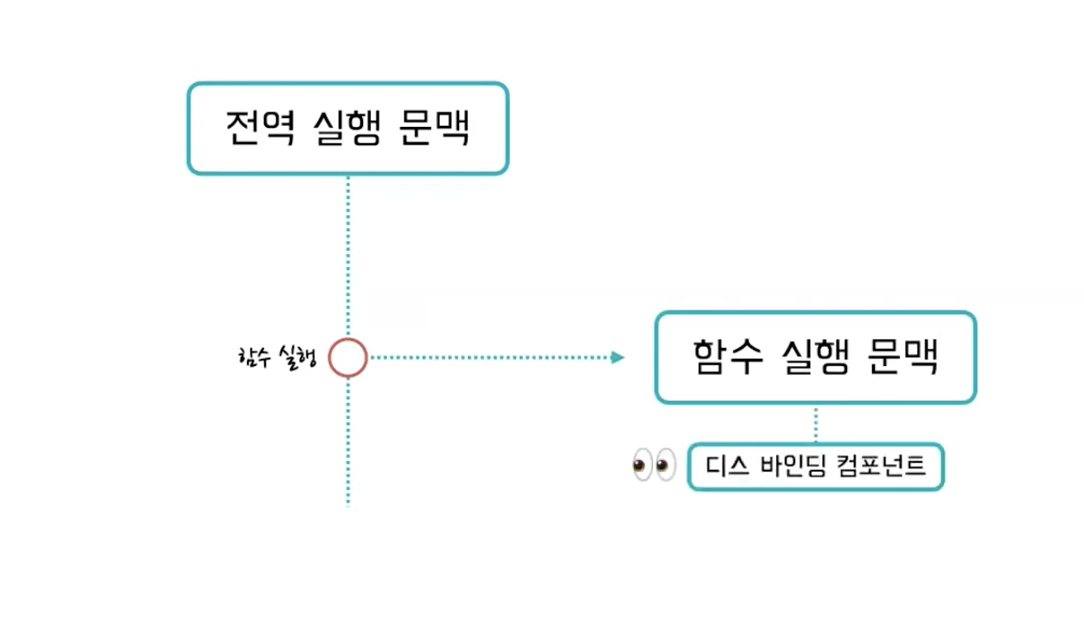
자바스크립트는 다음과 같은 방식으로 작동이 되는데, 실행 문맥 단계에서 바인딩을 한다.


[3] This Binding Rules
[1] 기본 바인딩
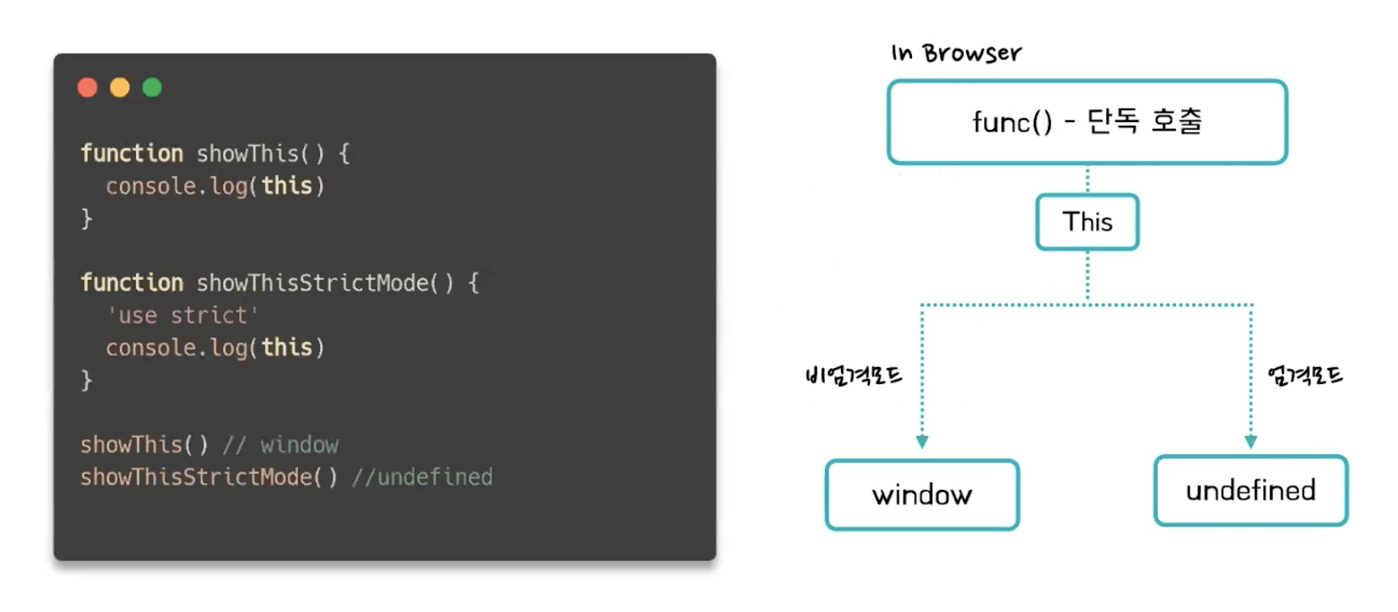
가장 기본적인 방법은 단독 실행 하는 것이다.
함수를 단독 실행 할 때는 기본적으로 전역객체에 바인딩이 된다. 따라서, 브라우저 환경 속에서는 window 객체에 바인딩 된다.

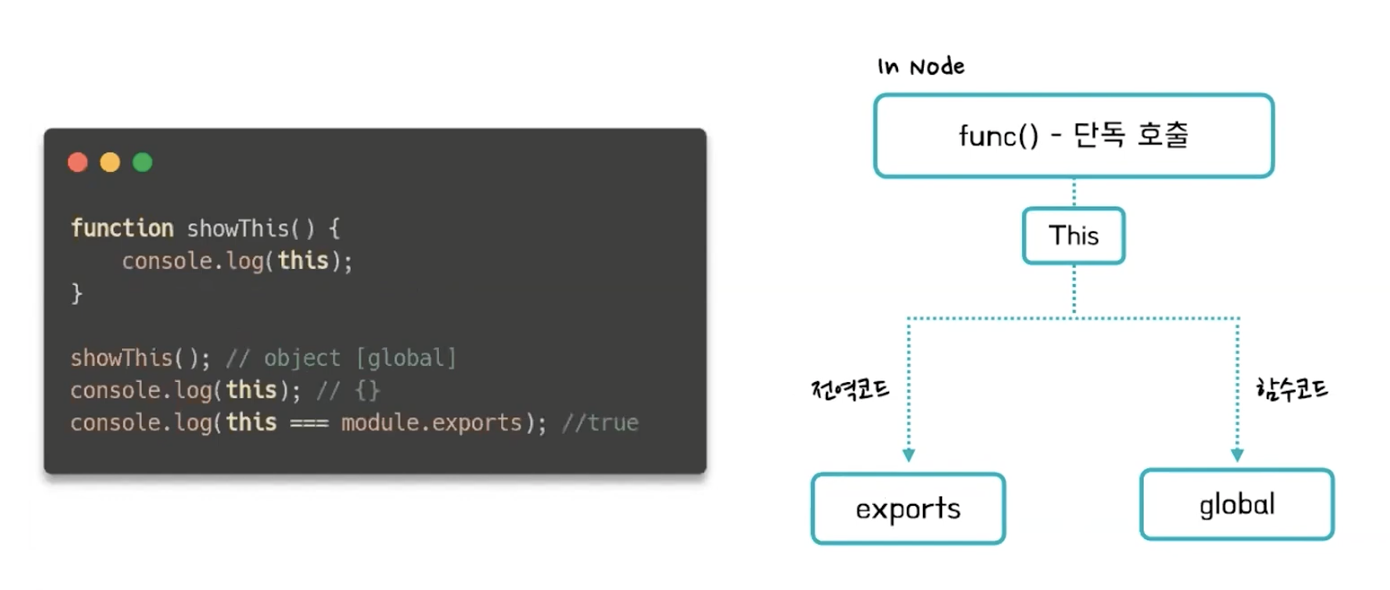
노드의 전역 객체는 Global 이므로, Global 객체에 바인딩이 된다.
함수 코드가 아니라 전역 코드에서 this를 바인딩하면, 빈 객체가 나오게 된다. 하지만 이 빈 객체는 Module.exports 객체와 동일.

[2] 암시적 바인딩
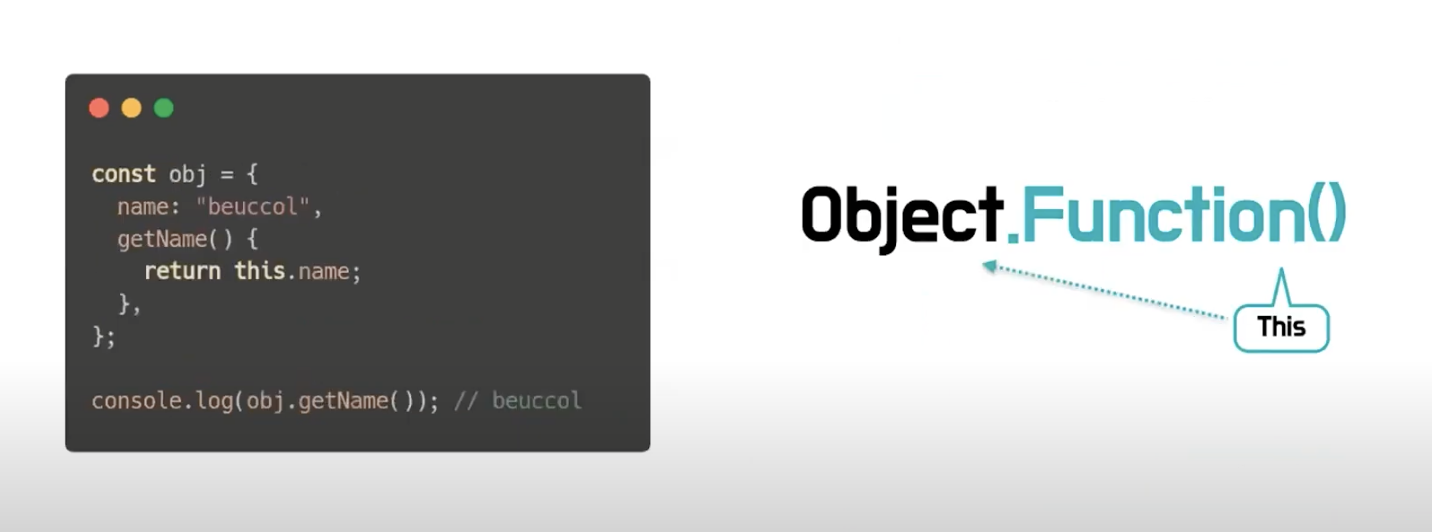
객체의 메소드로도 호출이 된다. 이 경우에는 바로 앞에 있는 객체에 바인딩이 된다.

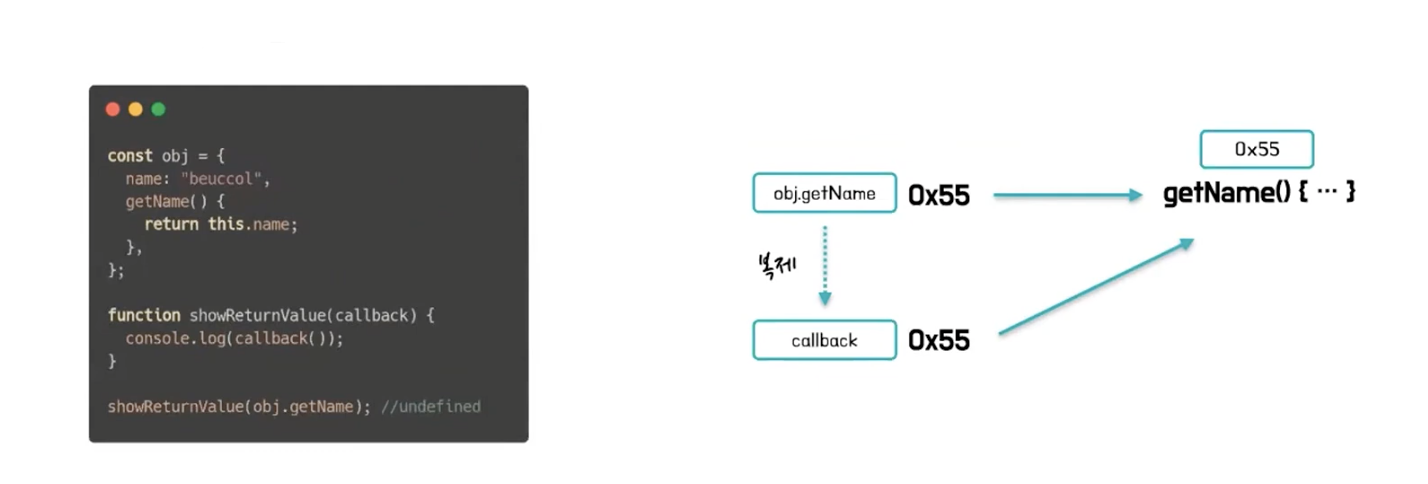
우리의 예상과는 다르게 "undefined" 가 출력된다.

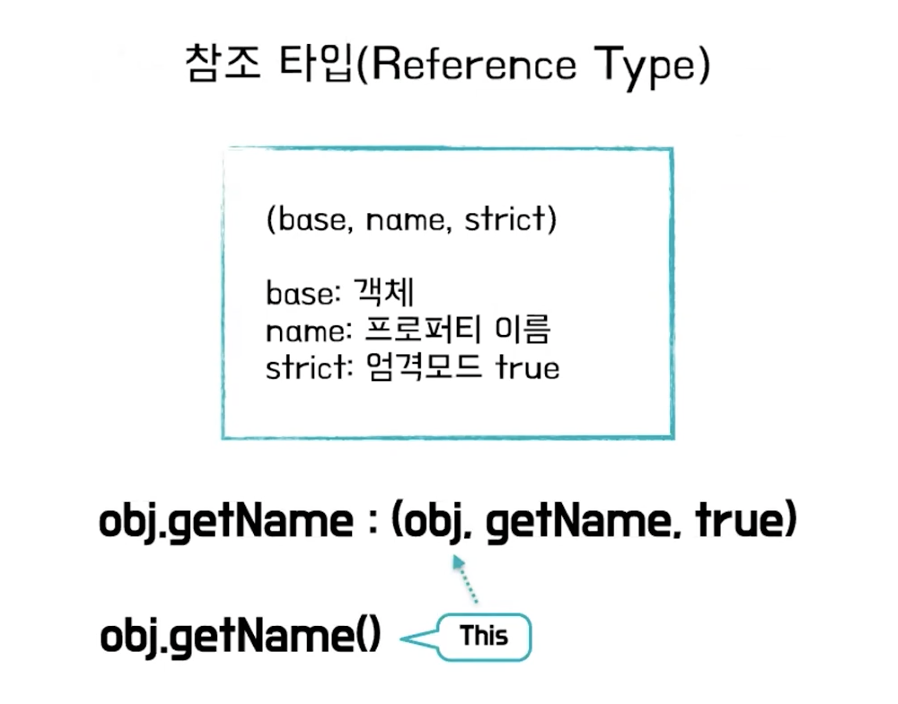
점 연산이나 대괄호 연산을 통해 객체의 프로퍼티에 접근을 하면 참조 타입이라는 특별한 값을 반환 해준다.

즉 점 또는 대괄호 연산을 통한 것이 아니라면 참조 타입이 아닌 프로퍼티의 값만 남게 된다. 즉, 바로 점 연산을 바로 함수로 호출 하는 것이 아니라면 적절한 값을 얻어 낼 수 없다.

[3] 명시적 바인딩 ( call, apply, bind )
[4] new 바인딩

바인딩 우선순서
new > 명시적 > 암시적 > 기본
This in Arrow Function
화살표 함수를 사용하면, 이전에 발생했던 CallBack 문제가 발생 하지 않는다.
화살표 함수를 사용하는 가장 큰 목적은 상위 실행 문맥을 유지 하고자 하는게 아닐까? 렉시컬 스코프와 상관없이 호출 당시의 의존하는 기존의 바인딩 규칙은 화살표 내부에서 의미가 없다.

'Develop > JavaScript' 카테고리의 다른 글
[ JavaScript ] let vs var (0) 2021.07.14 [ JavaScript ] This 란 ? (0) 2021.07.14 JavaScript의 동작원리와 비동기처리 (0) 2021.06.27 [JavaScript] 객체 (0) 2021.05.27 [JavaScript] 자바스크립트의 메모리 모델 ( 부제 : let vs Const ) (0) 2021.05.20 댓글
