Develop/HTML & CSS
[CSS] CSS Diner 해설 (2)
KimBangg
2021. 4. 9. 13:30
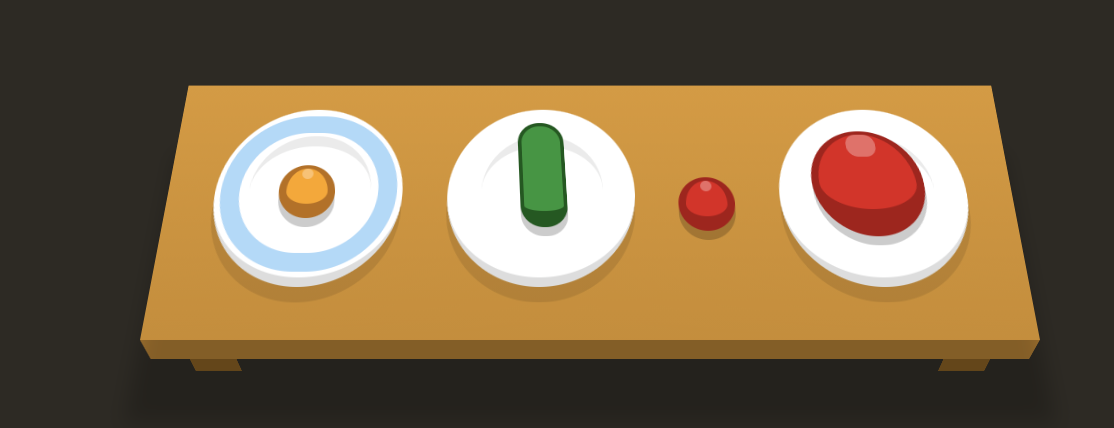
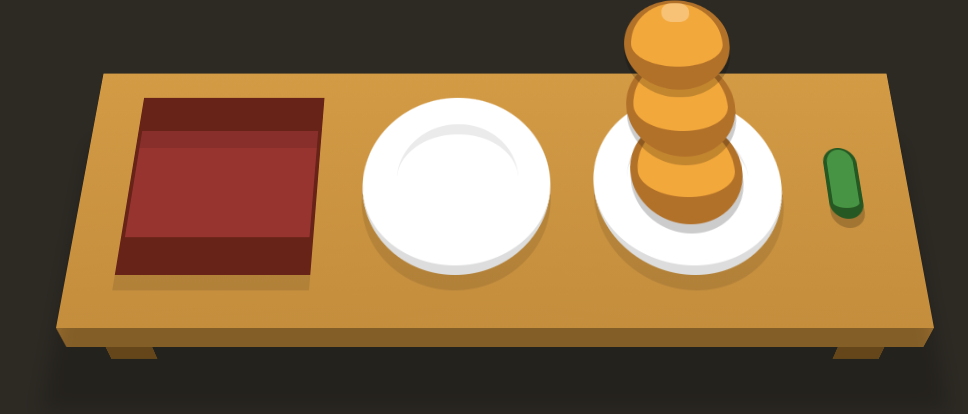
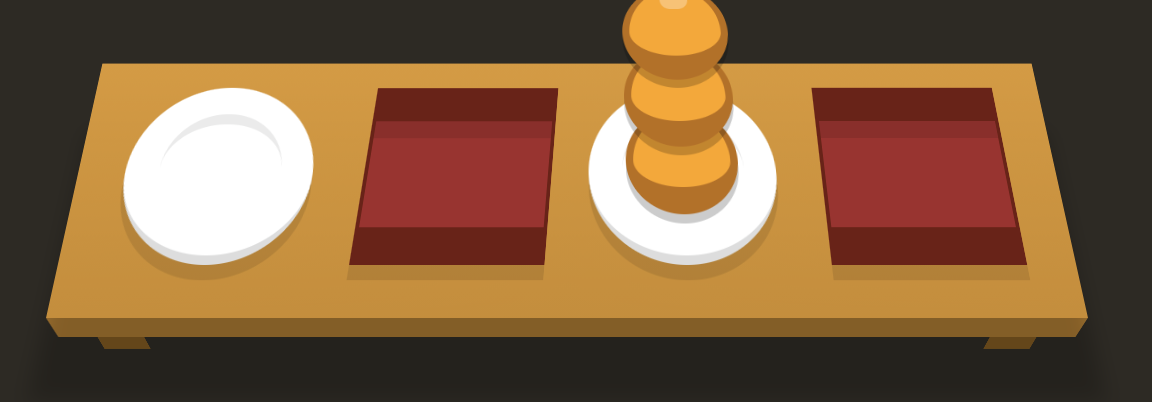
LEVEL 11 : 플레이트 위에 있는 모든 것을 선택

HTML
<div class="table">
<plate id="fancy">
<orange class="small">
</plate>
<plate>
<pickle/>
</plate>
<apple class="small"/>
<plate>
<apple/>
</plate>
</div>
CSS
plate *{
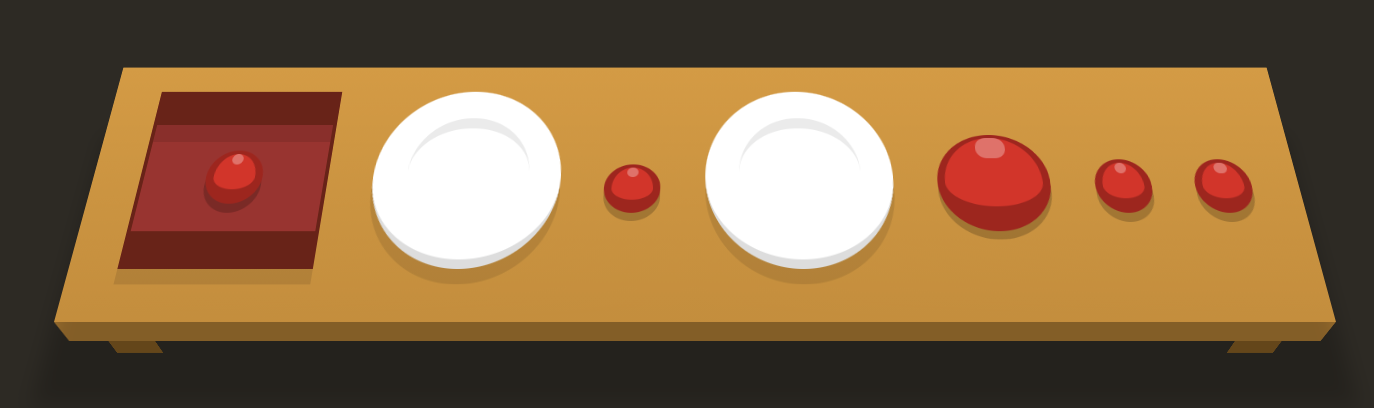
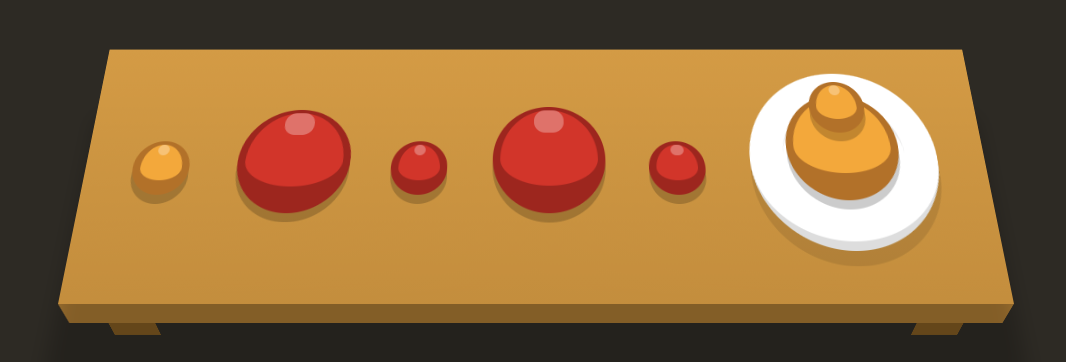
}LEVEL 12 : 플레이트 옆에 있는 사과를 선택

HTML
<div class="table">
<bento>
<apple class="small"/>
</bento>
<plate/>
<apple class="small"/>
<plate/>
<apple/>
<apple class="small"/>
<apple class="small"/>
</div>
CSS
plate + apple{
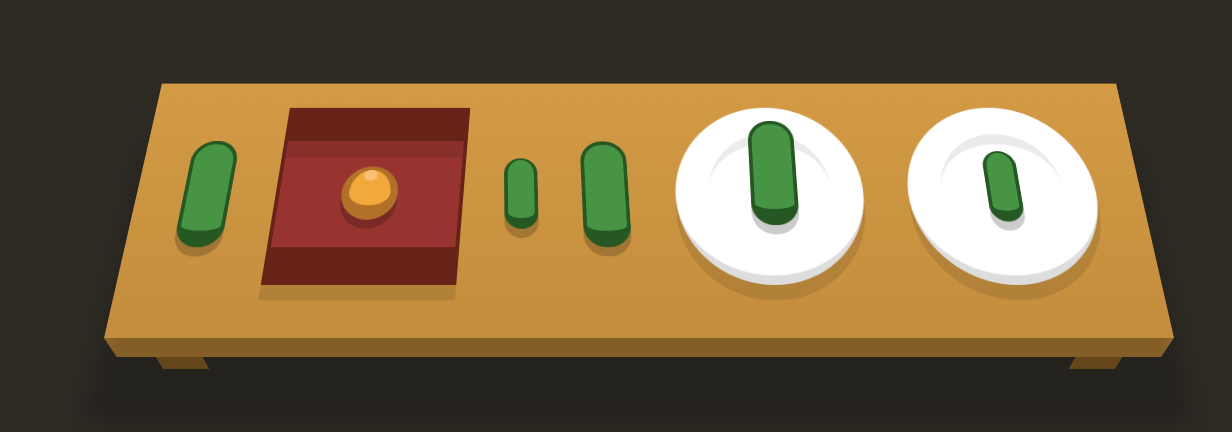
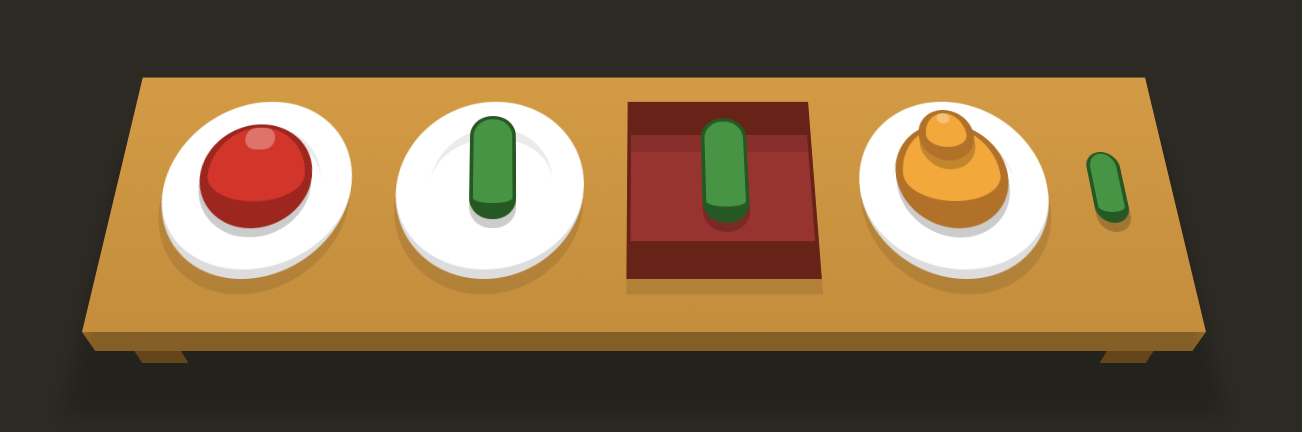
}LEVEL 13 : 벤토와 플레이트(접시) 사이에 있는 피클을 선택

HTML
<div class="table">
<pickle/>
<bento>
<orange class="small"/>
</bento>
<pickle class="small"/>
<pickle/>
<plate>
<pickle/>
</plate>
<plate>
<pickle class="small">
</plate>
</div>
CSS
bento ~ pickle {
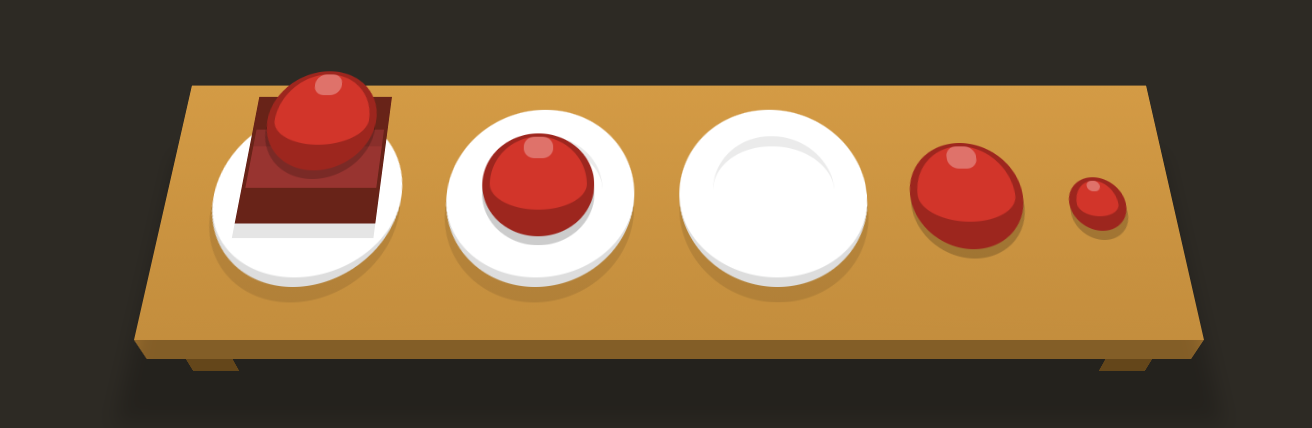
}LEVEL 14 : 플레이트 위에 있는 사과만을 선택

HTML
<div class="table">
<plate>
<bento>
<apple/>
</bento>
</plate>
<plate>
<apple/>
</plate>
<plate/>
<apple/>
<apple class="small"/>
</div>
CSS
plate > apple {
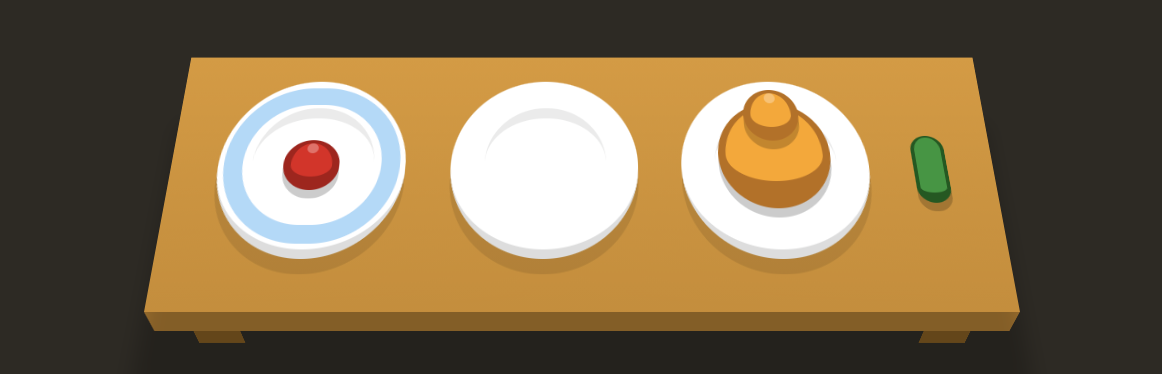
}LEVEL 15 : 맨 위에 있는 오렌지만 선택

HTM
<div class="table">
<bento/>
<plate/>
<plate>
<orange/>
<orange/>
<orange/>
</plate>
<pickle class="small"/>
</div>
CSS
orange:first-child {
}LEVEL 16 : 접시 위에 있는 토마토와 피클만 선택

HTML
<div class="table">
<plate>
<apple/>
</plate>
<plate>
<pickle/>
</plate>
<bento>
<pickle/>
</bento>
<plate>
<orange>
<orange class="small"/>
</orange>
</plate>
<pickle/>
</div>
CSS
plate :only-child {
}LEVEL 17 : 작은 사과와 피클만 선택

HTML
<div class="table">
<plate id="fancy">
<apple class="small"/>
</plate>
<plate/>
<plate>
<orange>
<orange class="small"/>
</orange>
</plate>
<pickle class="small"/>
</div>
CSS
.small:last-child {
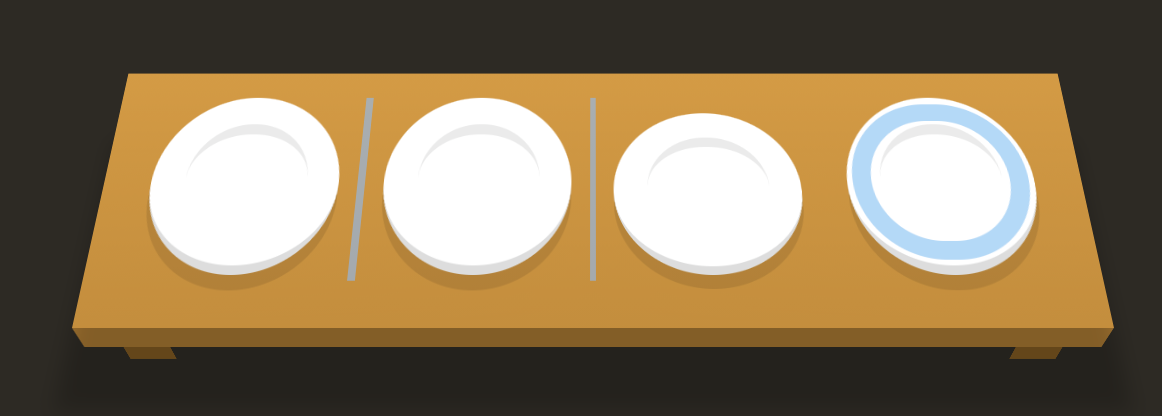
}LEVEL 18 : 3번째 접시 선택

HTML
<div class="table>
<plate/>
<plate/>
<plate/>
<plate id="fancy"/>
</div>
CSS
:nth-child(3) {
}LEVEL 19 : 1번째 벤토 선택

HTML
<div class="table">
<plate/>
<bento/>
<bento>
<orange/>
<orange/>
<orange/>
</bento>
<bento/>
</div>
CSS
bento:nth-last-child(3){
}LEVEL 20 : 첫번째 사과 선택

HTML
<div class="table">
<orange class="small"/>
<apple/>
<apple class="small"/>
<apple/>
<apple class="small"/>
<plate>
<orange class="small"/>
<orange/>
</plate>
</div>
CSS
apple:first-of-type{
}
마무리 ( kimbangg.tistory.com/100 )