Develop/HTML & CSS
[CSS] CSS Diner 해설 ( 1 )
KimBangg
2021. 4. 9. 13:06
series
[CSS] CSS Diner 해설 (2)
LEVEL 11 : 플레이트 위에 있는 모든 것을 선택 HTML CSS plate *{ } LEVEL 12 : 플레이트 옆에 있는 사과를 선택 HTML CSS plate + apple{ } LEVEL 13 : 벤토와 플레이트(접시) 사이에 있는 피클을 선택 HTML..
kimbangg.tistory.com
[CSS] CSS Diner (3) - 마무리
LEVEL 21 : 짝수 자리의 그릇만을 선택 HTML CSS plate:nth-of-type(even) { } LEVEL 22 : 2n + 3 자리의 그릇을 선택 HTML CSS :nth-of-type(2n+3){ } LEVEL 23 : 중간에 있는 사과만을 선택 HTML CSS plate ...
kimbangg.tistory.com
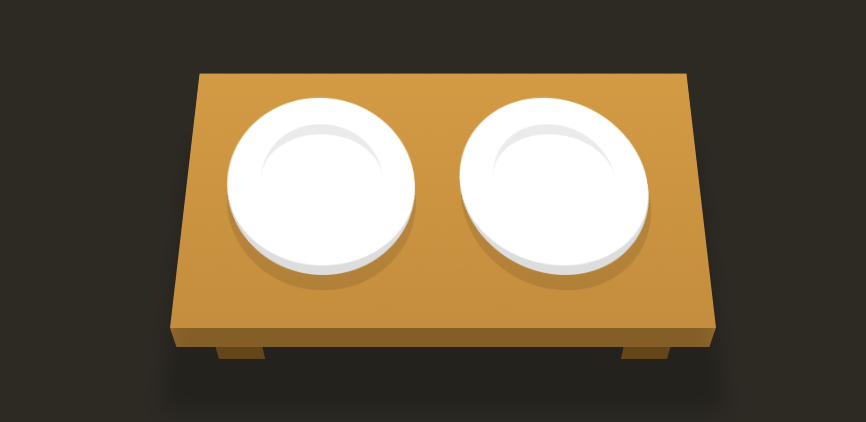
LEVEL1 : 접시 선택

HTML
<div class="table">
<plate />
<plate />
</div>
css
plate {
}
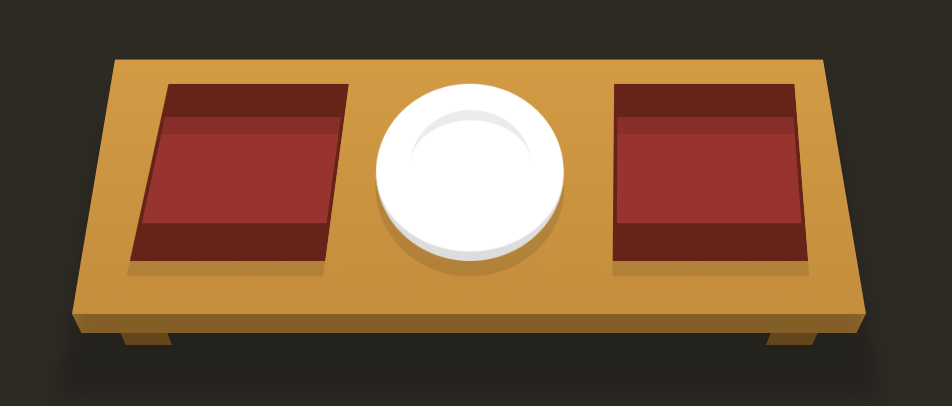
LEVEL2 : bento 선택

HTML
<div class="table">
<bento />
<plate />
<bento />
</div>
css
bento {
}
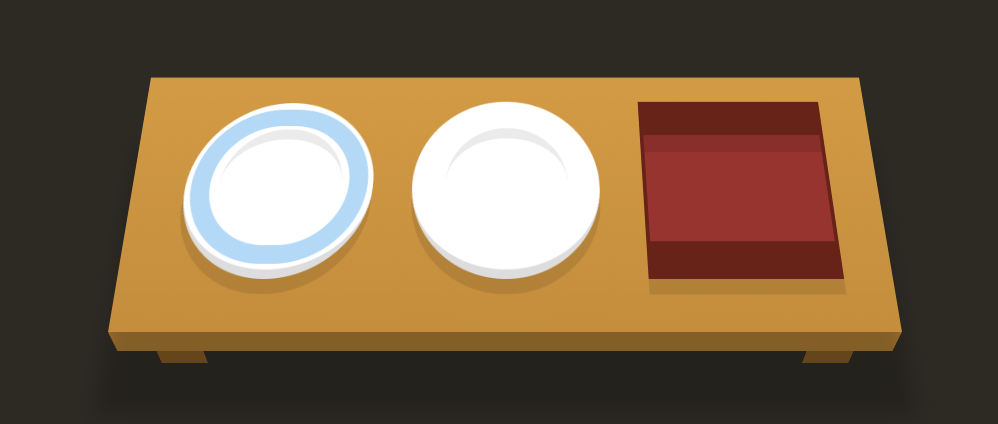
Level 3 : fancy한 접시 선택

HTML
<div class="table">
<plate id="fancy"/>
<plate />
<bento />
</div>
CSS
#fancy {
}
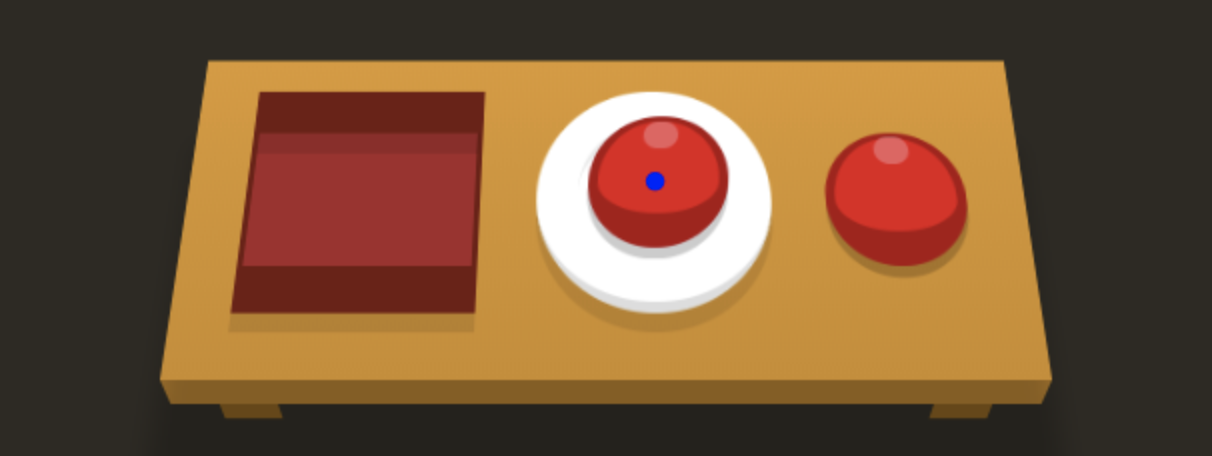
Level 4

HTML
<div class="table">
<bento />
<plate >
<apple />
</plate>
<apple />
</div>
CSS
plate apple {
}
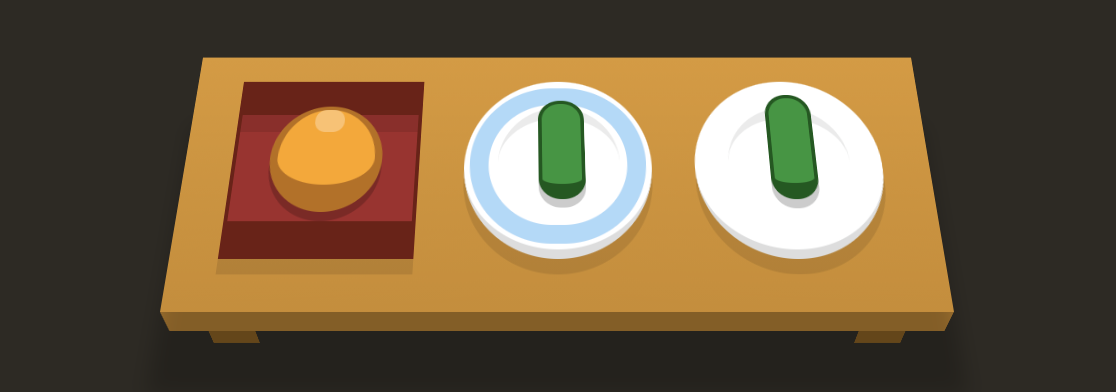
Level 5 : fancy한 접시 위에 있는 피클만 선택

HTML
<div class="table>
<bento>
<orange/>
</bento>
<plate id="fancy">
<pickle/>
</plate>
<plate>
<pickle/>
</plate>
</div>
CSS
#fancy pickle{
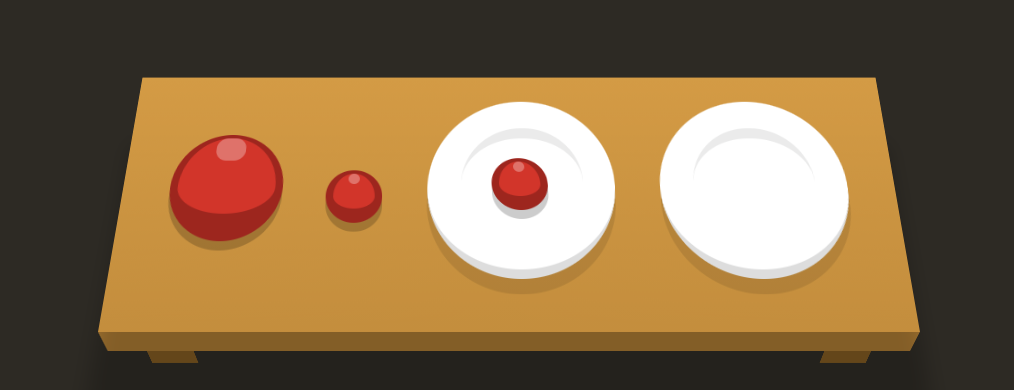
}Level 6 : 작은 사과 선택

HTML
<div class="table>
<apple/>
<apple class="small"/>
<plate>
<apple class="small"/>
</plate>
<plate/>
</div>
CSS
apple .small {
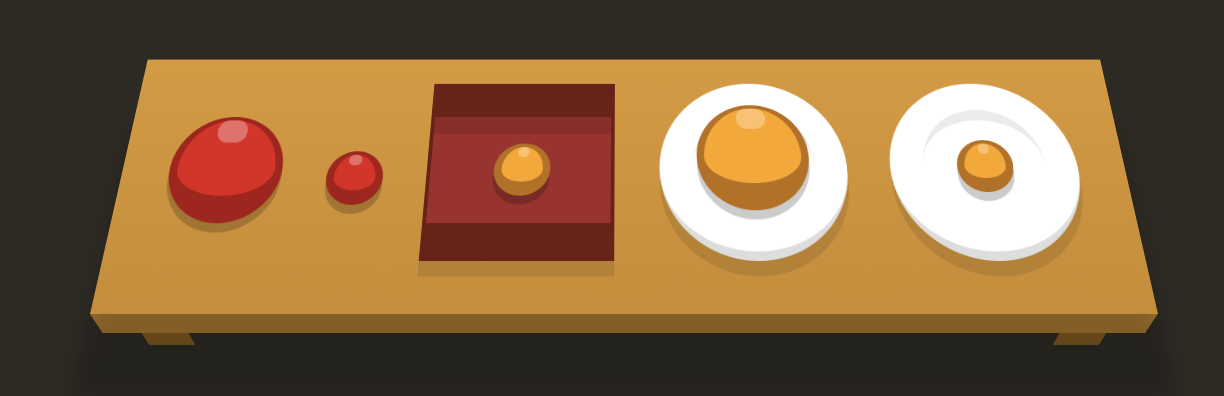
}Level 7 : 작은 오렌지 선택

HTML
<div class="table">
<apple />
<apple class="small"/>
<bento>
<orange class="small"/>
</bento>
<plate>
<orange>
</plate>
<plate>
<orange class="small"/>
</plate>
</div>
CSS
orange.small {
}
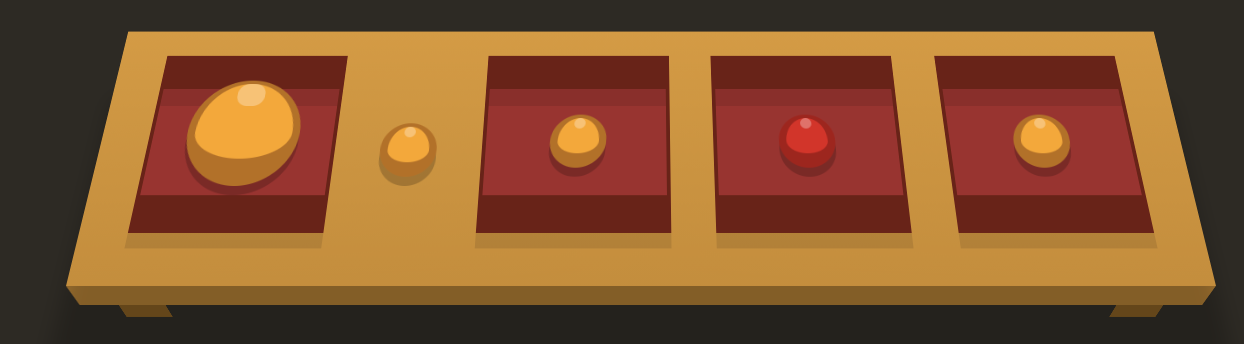
LEVEL 8 : 벤토 안에 있는 작은 오렌지만 선택

HTML
<div class="table">
<bento>
<orange/>
</bento>
<orange class="small"/>
<bento>
<orange class="small"/>
</bento>
<bento>
<apple class="small"/>
</bento>
<bento>
<orange class="small">
</bento>
</div>
CSS
bento orange.small{
}LEVEL 9 : 벤토와 접시 모두 선택

HTML
<div class="table">
<pickle class="small"/>
<pickle />
<plate>
<pickle/>
</plate>
<bento>
<pickle/>
</bento>
<plate>
<pickle/>
</plate>
<pickle/>
<pickle class="small"/>
</div>
CSS
plate, bento {
}LEVEL 10 : 모두 선택

HTML
<div class="table">
<apple/>
<plate>
<orange class="small"/>
</plate>
<bento/>
<bento>
<orange/>
</bento>
<plate id="fancy"/>
</div>
CSS
* {
}
2편 ( kimbangg.tistory.com/99 )