Develop/JavaScript
[JS_Basic ] async vs defer
KimBangg
2021. 3. 1. 13:42
1. Normal JS Fetch & Executing
html 파일에서 js 파일을 순수하게 호출 [ async, defer X ] 을 하고자 한다면, ( = <script scr="main.js> )
html 파일을 렌더링 하던 도중, js 파일로 이동하여 다운 및 실행을 하고 오기 때문에 렌더링에 문제를 일으 킬 수 있다.
이에 따라, 효과적으로 js 파일을 fetching 하는 방법에 대해 정리 해보고자 한다.
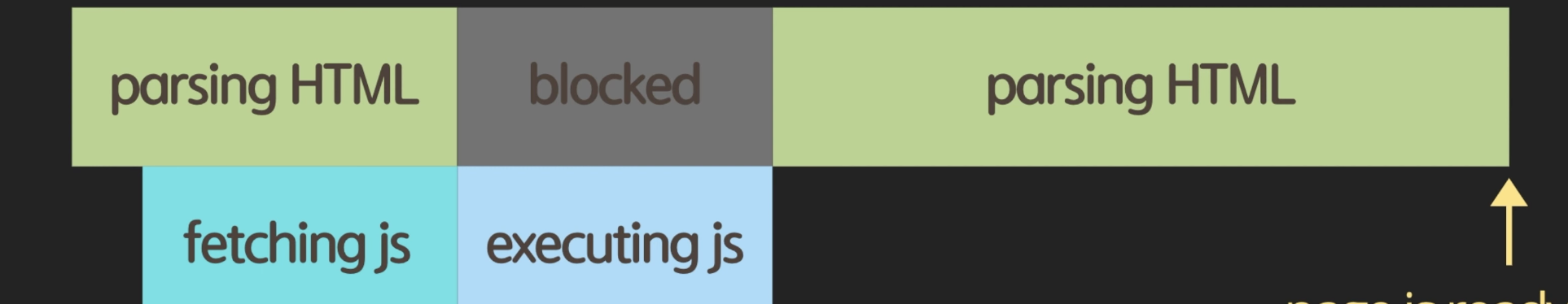
2. 비동기 ( async )
- 비동기를 통해 js 파일을 fetch 해오게 되면 html parsing 할 때 병렬적으로(=동시에) 가져온다.
- 단점
하지만, js를 실행하게 되면 html parsing을 뒤로 밀기에 js에 의존도가 높은 html의 경우 문제가 발생 할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<!-- head + asyn -->
<script asyn src="main.js"></script> -->
1. asyn가 있으면 병렬로 다운 받고 명령을 해두고, html parsing을 다시 진행 .
2. 이후에 다운로드가 완료 되면 js 를 실행한다.
<!-- 단점 : 다른 js인 a 에 의존적인 b라는 js의 용량이 더 적어 빨리 다운되는 경우 문제 발생 가능 -->
</head>
<body>
</body>
</html>3. Defer
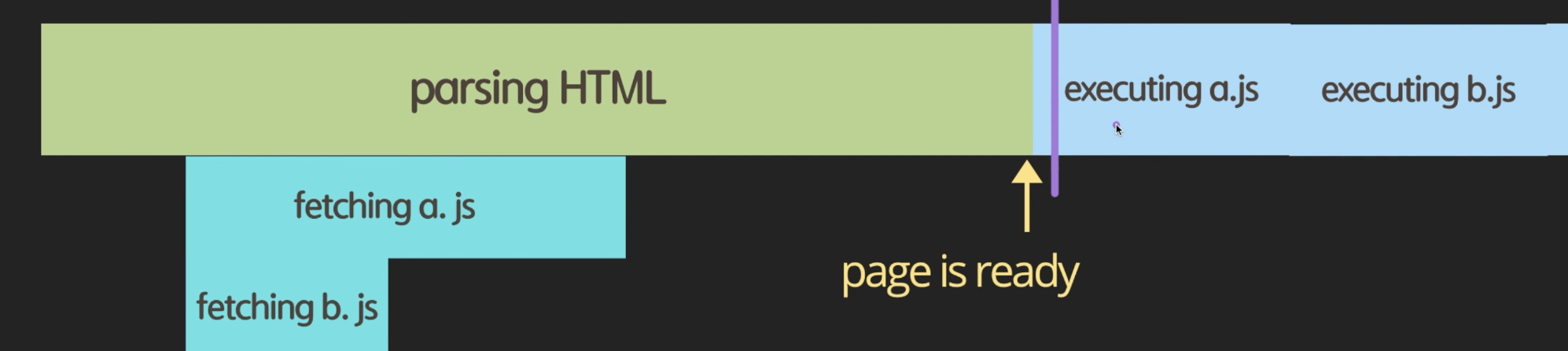
- Defer는 html을 parsing 할 때 병렬적으로 "다운로드"만을 실행한다.
- html 렌더링이 완료되면, 이후에 js 를 실행한다.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<!-- head + defer -->
<script def src="main.js"></script>
</head>
<body>
</body>
</html>