Develop/FrontEnd
브라우저의 렌더링
KimBangg
2021. 7. 2. 17:38
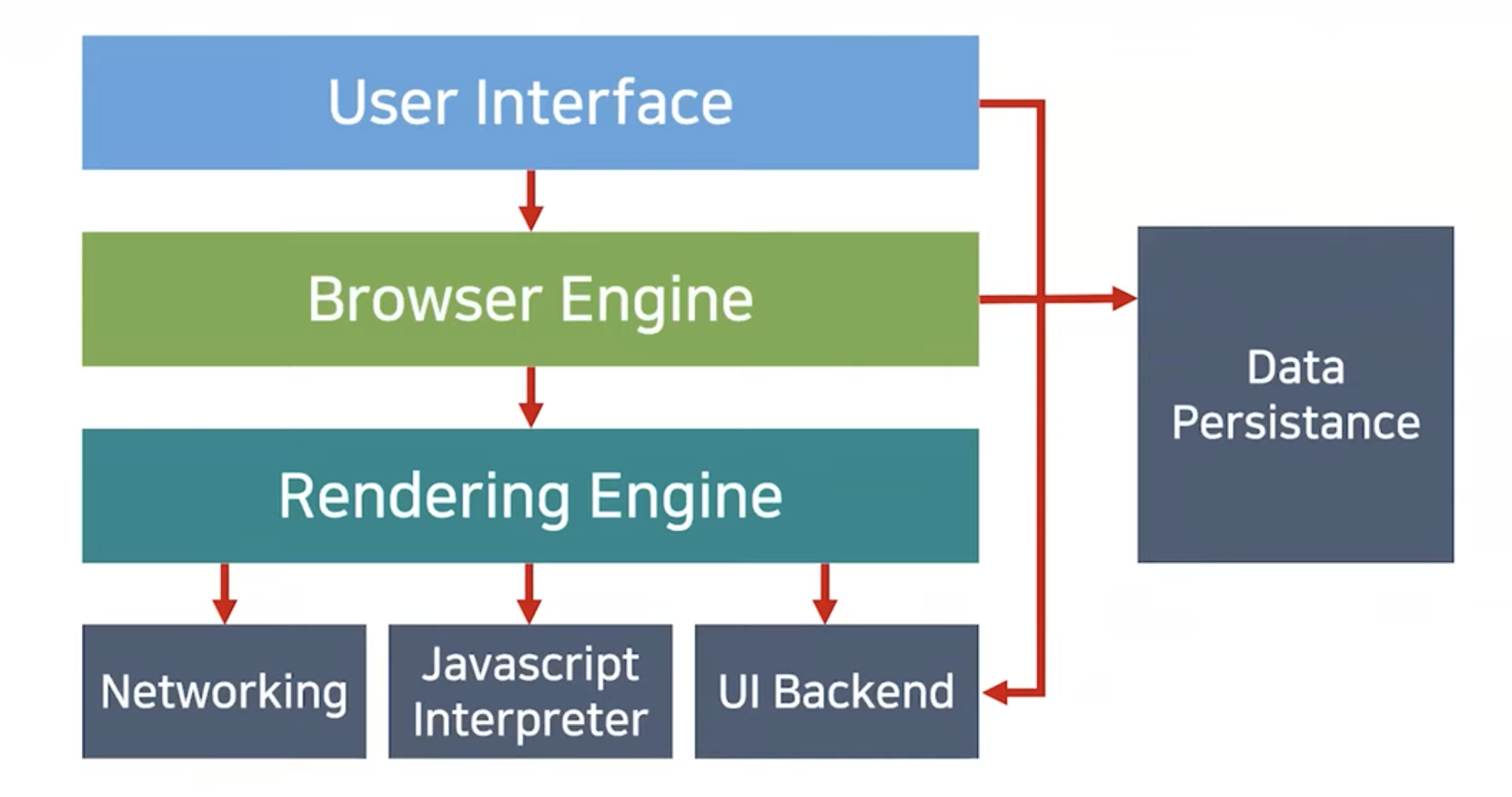
[1] 브라우저의 공통구조

User InterFace : 주소 표시줄, 이전 / 다음/ 새로고침 버튼 등 웹페이지를 제외하고 사용자와 상호작용
Browser Engine : UI와 Rendering Engine을 연결
Rendering Engine : HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진
[2] 렌더링의 목표
1) HTML, CSS, JS, 이미지 등 웹페이지에 포함된 모든 요소들을 화면에 보여준다.
2) 업데이트가 필요할 때, 효율적으로 렌더링 할 수 있도록 자료구조를 생성한다.
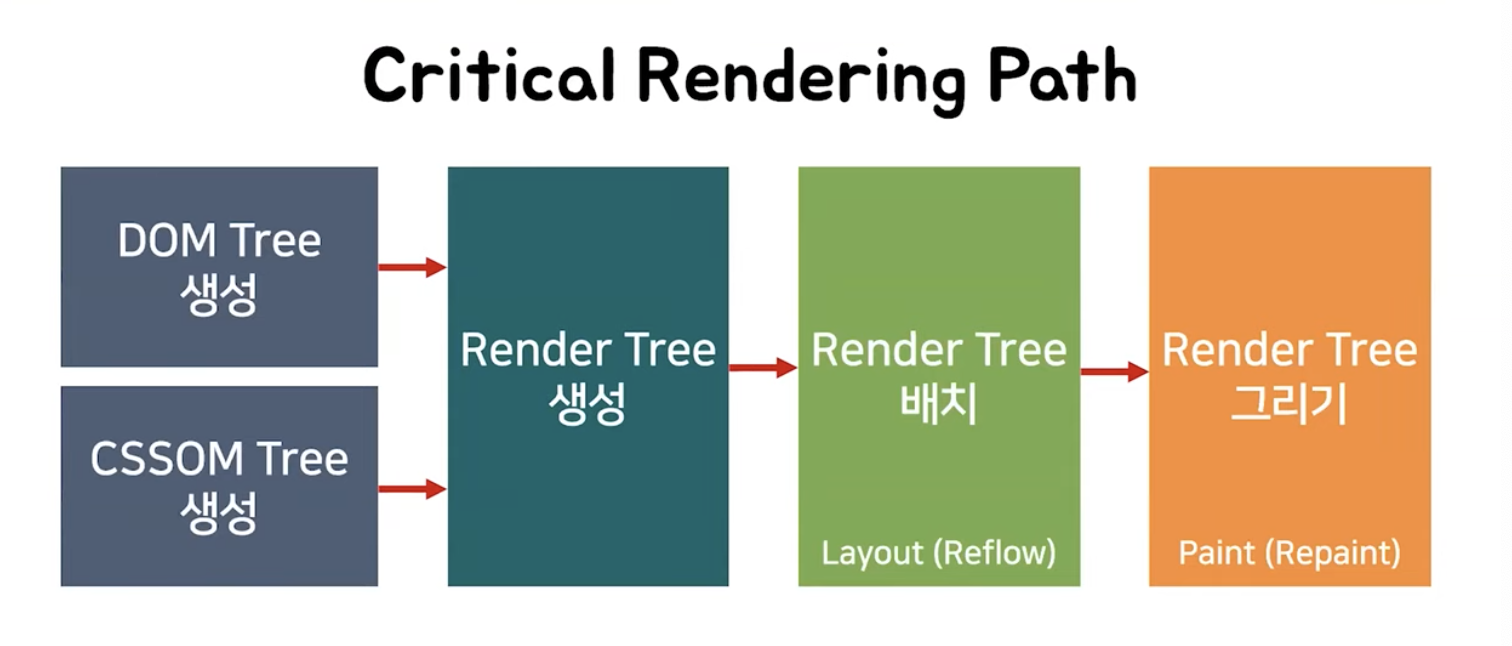
[3] Critical Rendeing Path

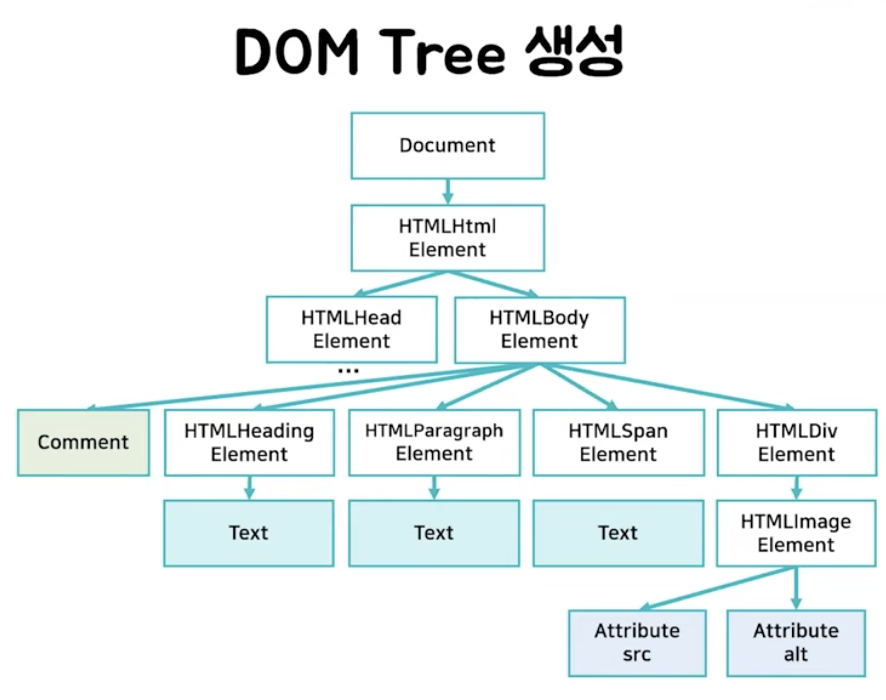
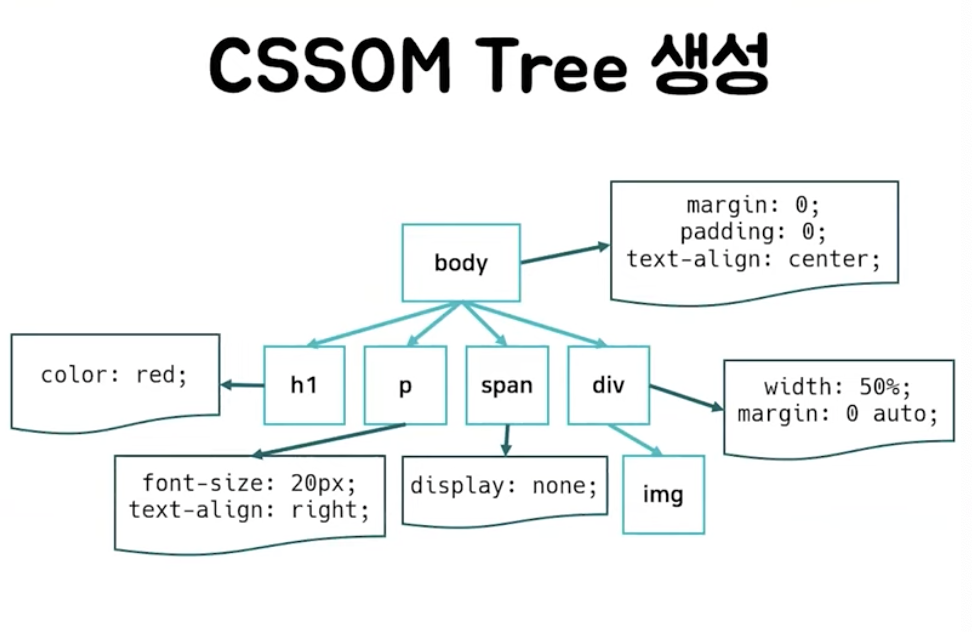
3-1 DOM Tree 와 CSSOM Tree 생성
최초에 HTML은 어휘 분석에 따라 토큰화가 이루어지고, 이후에 Node 객체로 변환 됩니다.
각 Node 가 연관성을 가질 수 있도록 DOM Tree를 형성합니다.

CSSOM Tree는 HTML Dom Tree가 화면에 어떻게 출력 될지 결정해준다.

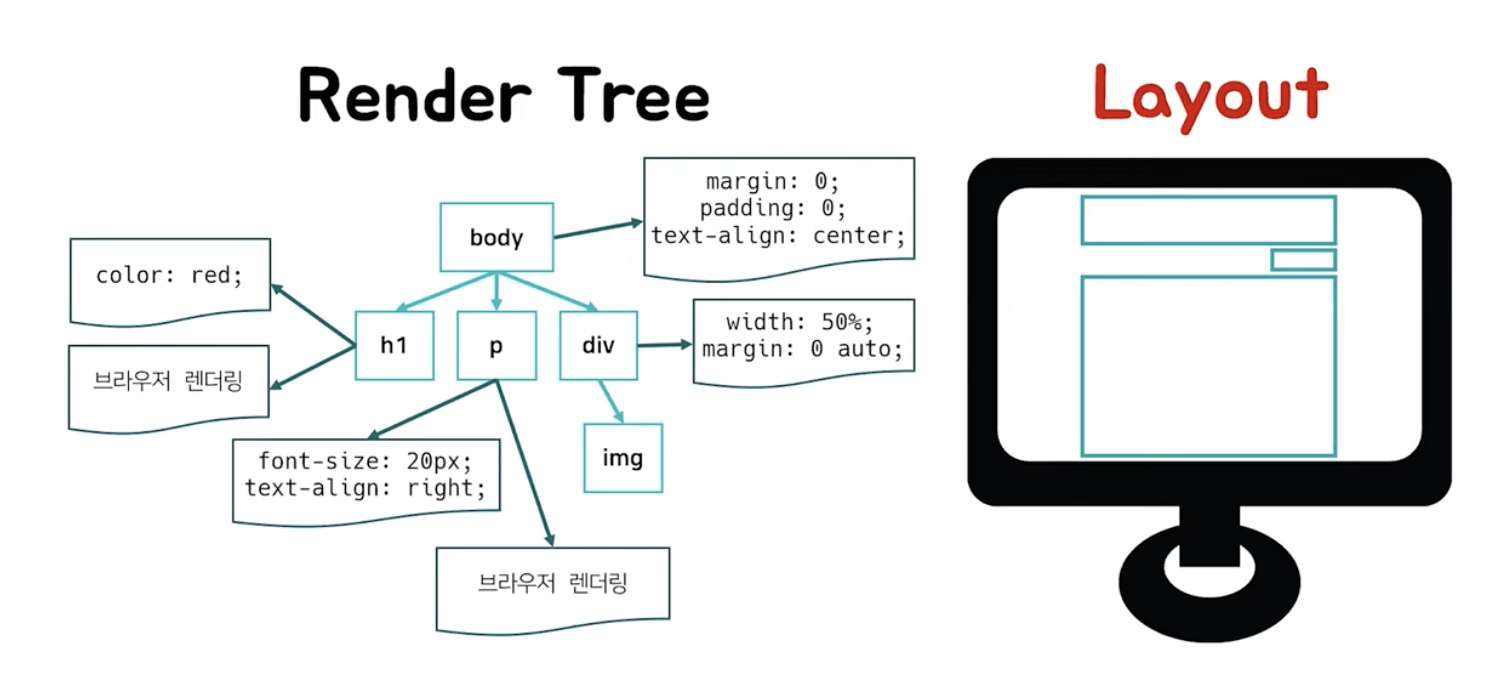
[2] Render Tree 생성
화면에 표시 되어야 하는 모든 정보를 포함 하고 있는 트리.
Document 객체 부터 모든 노드를 순회하면서, 각 자리에 필요한 CSS 를 찾아서 규칙을 적용해준다.
[3] Painting
렌더트리가 완성되면 layout 작업을 위해 View Port 작업이 이루어진다

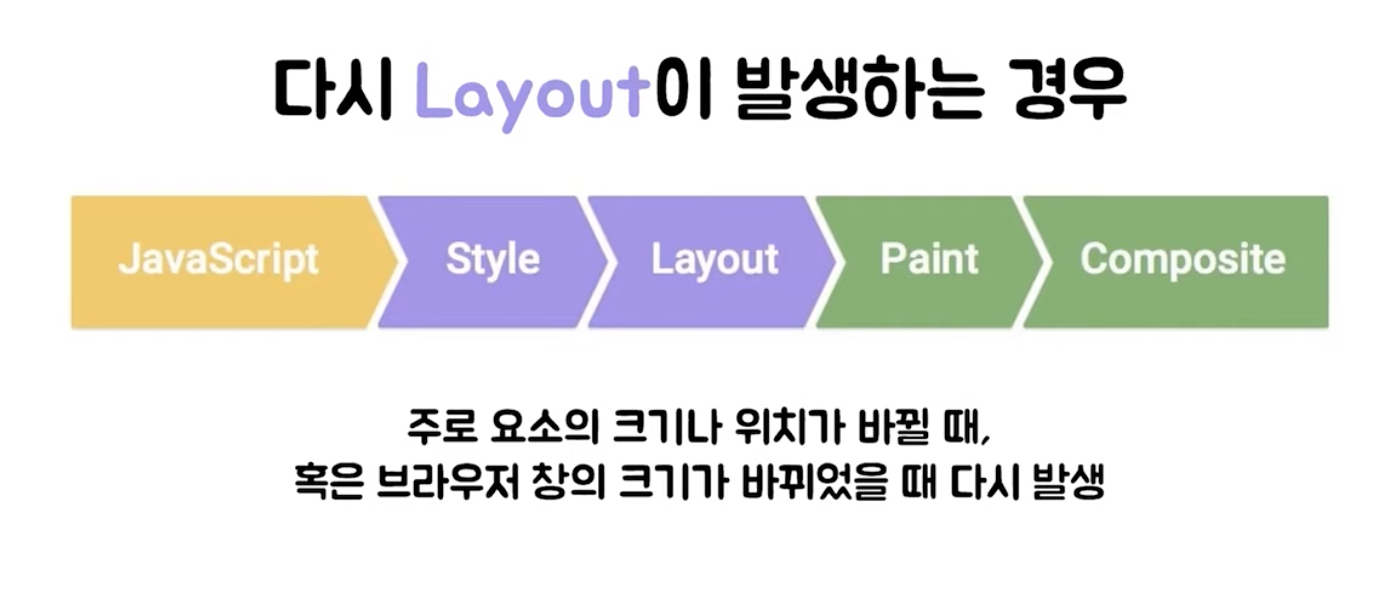
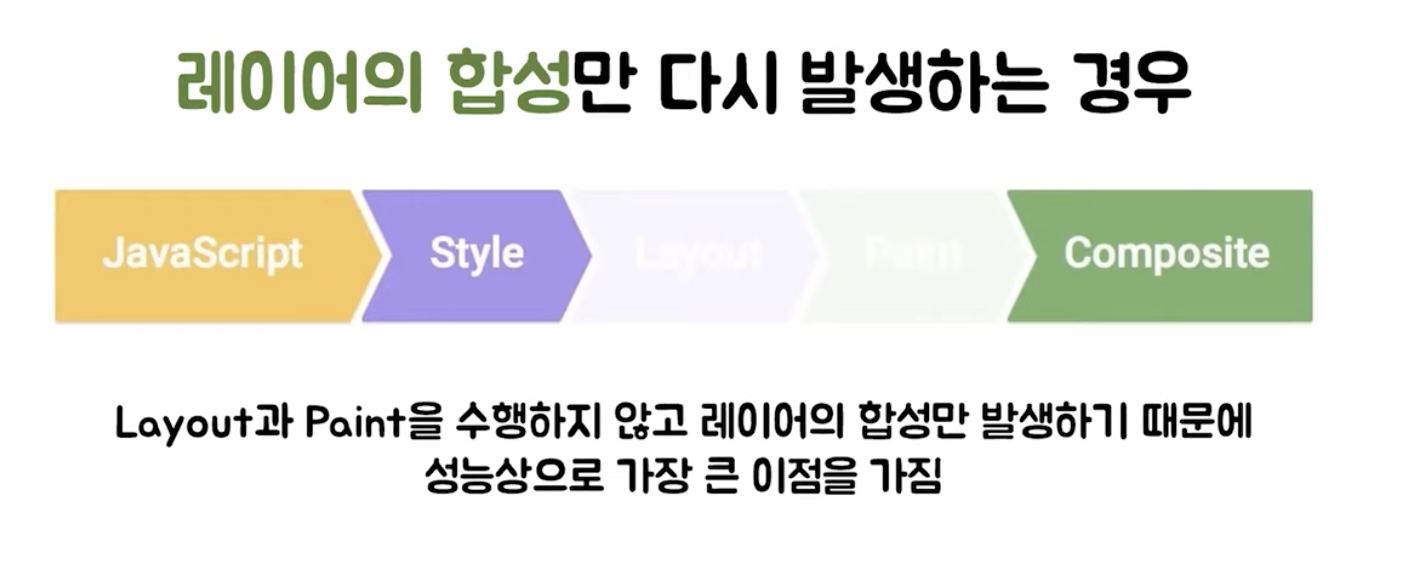
UI가 업데이트되는 3가지 상황
[1]

[2]

[3]

출처
https://www.youtube.com/watch?v=sJ14cWjrNis