[FrontEnd] SPA와 MPA ( 재 정리 )
[1] MPA ( Multi Page Application )
MPA는 과거 웹서비스의 대부분을 차지했습니다. 그 증거로, 우리는 어린 시절 웹 페이지를 새로고침하거나 또는 페이지를 이동할 때 ‘깜빡거리는 현상’을 보았거나 아니면 페이지가 위에서부터 아래로 새로 그려지는 모습을 볼 수 있었다는 것이죠.
그렇다면 왜 MPA는 이러한 현상이 발생 하는 걸까요?
정답은 이미 “MPA” 라는 용어 속에서도 숨어 있는 것처럼, 여러 개의 페이지를 바탕으로 운영이 되기 때문입니다.
여기서 말하는 페이지란, HTML 파일을 의미하며 즉 여러 개의 HTML로 구성되어 있다는 건 페이지가 이동하거나 새로 고침과 같이 변화가 일어날 때마다 새로운 HTML을 받아와서 처리한다는 것을 의미합니다.
이러한 HTML은 서버에서 받아 오게 되기 때문에, 페이지의 이동을 급격하게 늘린다면 서버에 부하를 줄 수 있습니다. 그럼에도 불구하고, 모든 데이터는 서버에 저장되어있고, 서버에서 가져오기 때문에 보안적인 측면으로 강합니다. 또한 HTML 파일을 로드해서 렌더링을 하므로 크롤링을 통한 검색 엔진 최적화에 용이합니다.
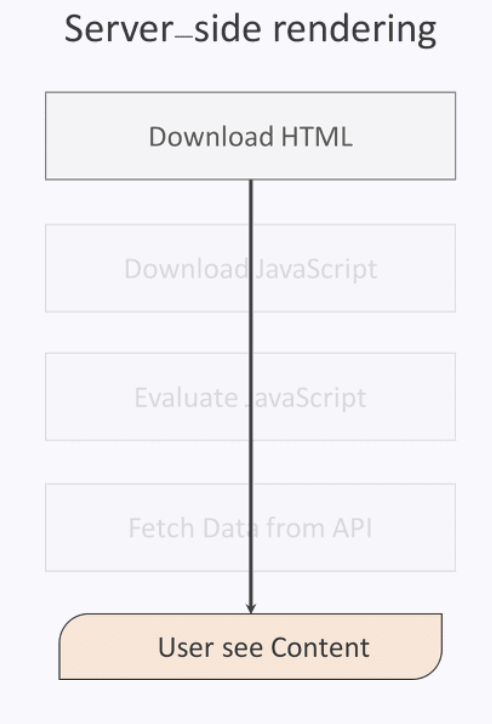
여기서 알아 두면 좋은 점은 MPA는 SSR 방식을 채용한다는 사실입니다. SSR 을 채용한 MPA에 대한 설명을 이미 마쳤기에 SSR이 가진 고유의 특징을 설명하지 않아도 되겠지만! 유의해야 하는 사실이 있다면 “MPA는 SSR과 같다” 는 틀린 말이고 “MPA가 SSR을 포함 하고 있다” 정도가 옳은 이야기일 것 입니다.
더 나은 이해를 위해 MPA를 다이소에 적용해 설명해 보겠습니다.
MPA 방식으로 운영되는 “MPA 다이소”에 처음 들어가면 일반적인 다이소와는 큰 차이점을 느끼지 못할 수도 있습니다. 하지만, 고객이 어떤 물건을 찾거나, 요청할 때 엄청난 차이를 발견할 수 있는데요. 그 이유는 바로 요청한 물건만을 업데이트하는 것이 아니라 고객의 요청을 처리하기 위해 모든 매장을 비우고 다시 세팅해야 하기 떄문입니다.
그리하여, 고객은 상품이 모두 진열될 때까지 밖에서 기다리게 되는 불상사가 발생하게 되죠. 당연히 물건은 창고(=서버)에만 보관하고, 가져오기 때문에 도난에는 강한 가게일 것 입니다.

[2] SPA ( Single Page Application )
MPA에 대해 깊게 다뤄 봤기 때문에 SPA 는 다소 쉽게 이해할 수 있을 거라 생각합니다.
SPA는 MPA과 다르게, 1개의 HTML 을 동적으로 조작하는 방식으로 작동을 하는데요. 그러다 보니, 서버가 아닌 프론트엔드가 이를 동적으로 변경할 수 있도록 렌더링을 하는 ‘최초’ 단계에서 필요한 자원을 모두 가져옵니다.
이러한 방식으로 구현 되다 보니 당연히 서버에 부하를 주는 일은 없겠지만, 또 다른 문제점이 발생하는데 서버에서 가져온 정보를 쿠키와 같은 별도의 공간에 저장해야 한다는 것입니다.
그러므로 보안적인 문제가 발생할 수 있습니다.
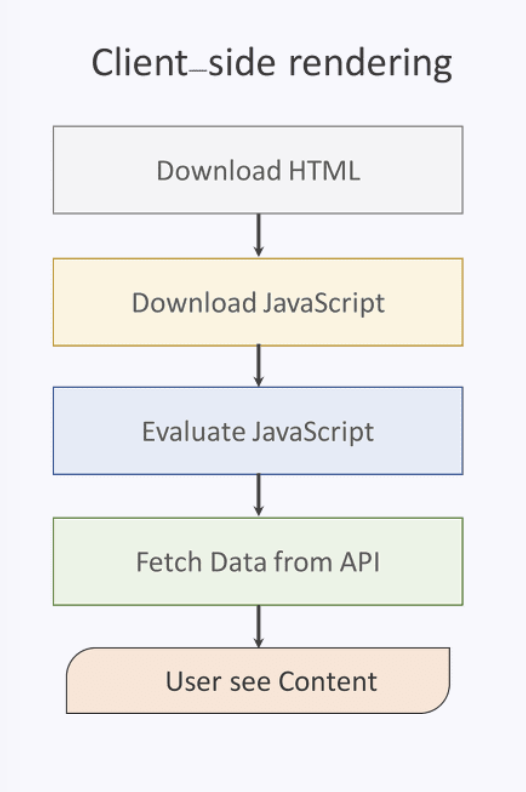
하지만, 장점으로는 서비스를 이용하는 클라이언트는 이전처럼 페이지가 다시 렌더링 될 때까지 기다리는 느낌보다는 자신이 원하는 방향으로 자연스럽게 이동한다는 경험을 할 수 있게 됩니다. SPA는 최초에 모두 리소스를 받아서 처리하는 CSR 방식을 채용하였습니다.
더 쉽게 이해하기 위해서 이번에는 “SPA 다이소”로 이동해 보겠습니다. SPA 다이소는 MPA 다이소와는 다르게 고객이 어떤 물건을 찾거나, 요청하면 그 물건의 위치만 가르쳐 주거나 기존의 진열대에 새로운 물품을 올려 두기만 하면 됩니다.
고객은 물건이 추가를 위해 오랜 시간 기다리지 않아도 되고, 편리한 사용 경험을 누릴 수 있습니다. 하지만, 물건은 진열대에 계속 올라가 있기에 이를 적절히 가려 놓지 않는다면 도둑이 훔쳐 갈 수 있다는 위험 또한 존재합니다.