Develop/HTML & CSS
[CSS] CSS Diner (3) - 마무리
KimBangg
2021. 4. 9. 13:49
LEVEL 21 : 짝수 자리의 그릇만을 선택

HTML
<div class="table">
<plate/>
<plate/>
<plate/>
<plate/>
<plate id="fancy"/>
<plate/>
</div>
CSS
plate:nth-of-type(even) {
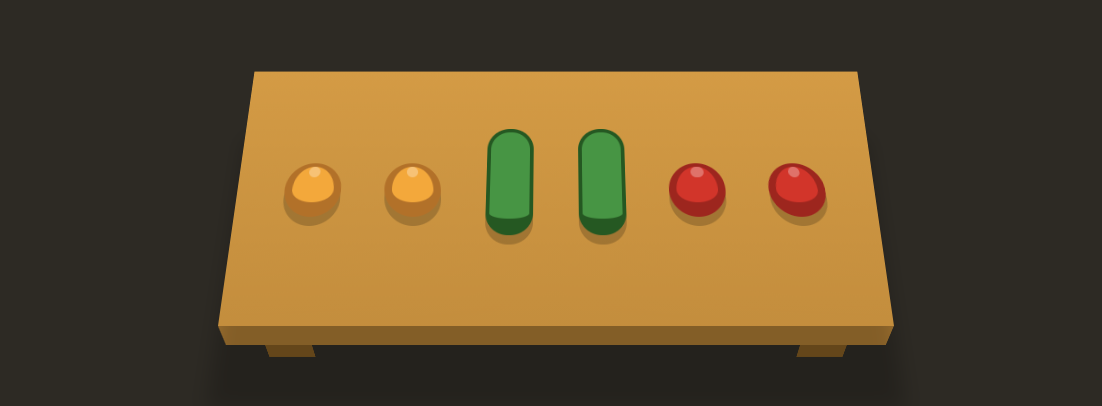
}LEVEL 22 : 2n + 3 자리의 그릇을 선택

HTML
<div class="table">
<plate/>
<plate>
<pickle class="small"/>
</plate>
<plate>
<apple class="small"/>
</plate>
<plate/>
<plate>
<apple/>
</plate>
<plate>
</plate>
</div>
CSS
:nth-of-type(2n+3){
}LEVEL 23 : 중간에 있는 사과만을 선택

HTML
<div class="table">
<plate id="fancy">
<apple/>
<apple class="small"/>
</plate>
<plate>
<apple class="small"/>
</plate>
<plate>
<pickle/>
</plate>
</div>
CSS
plate .small:only-of-type {
]LEVEL 24 : 작은 오렌지와 사과 중 마지막에 있는 것만을 고르시오.

HTML
<div class="table>
<orange class="small"/>
<orange class="small"/>
<pickle/>
<pickle/>
<apple class="small"/>
<apple class="small"/>
</div>
CSS
.small:last-of-type {
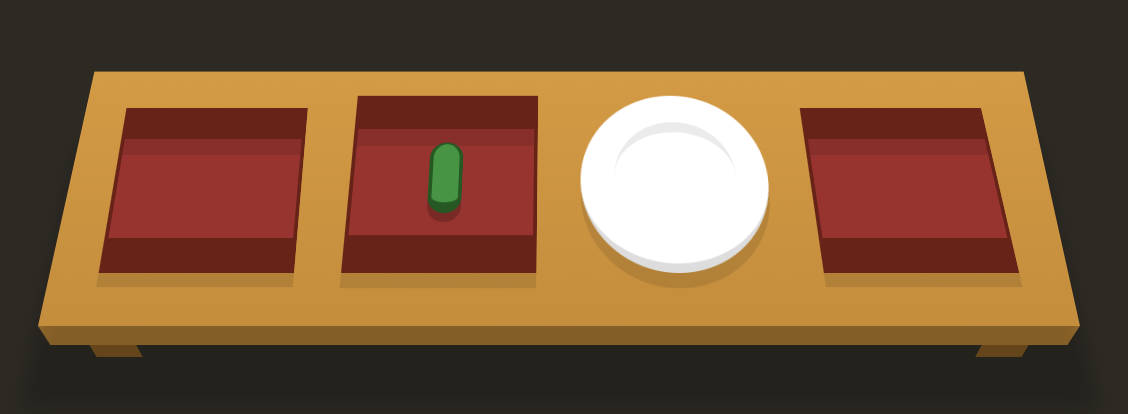
}LEVEL 25: 빈 벤토를 고르시오.

HTM
<div class="table">
<bento/>
<bento>
<pickle/>
</bento>
<plate/>
<bento/>
</div>
CSS
bento:empty{
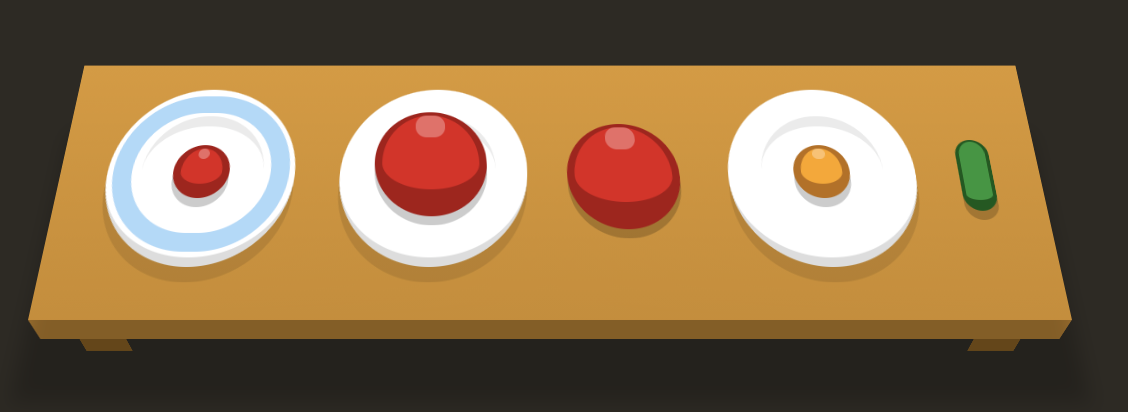
}LEVEL 26: 큰 사과를 고르시오

HTML
<div class="table">
<plate id="fancy">
<apple class="small"/>
</plate>
<plate>
<apple/>
</plate>
<apple/>
<plate>
<orange class="small"/>
</plate>
<pickle/>
</div>
CSS
:not(.small, plate) {
}LEVEL 27: for 이 있는 것들을 고르시오.

HTML
<div class="table">
<bento>
<apple class="small"/>
</bento>
<apple for="Ethan"/>
<plate for="Alice">
<pickle/>
<plate/>
<bento for="Clara">
<orange/>
</bento>
<pickle/>
</div>
CSS
[for] {
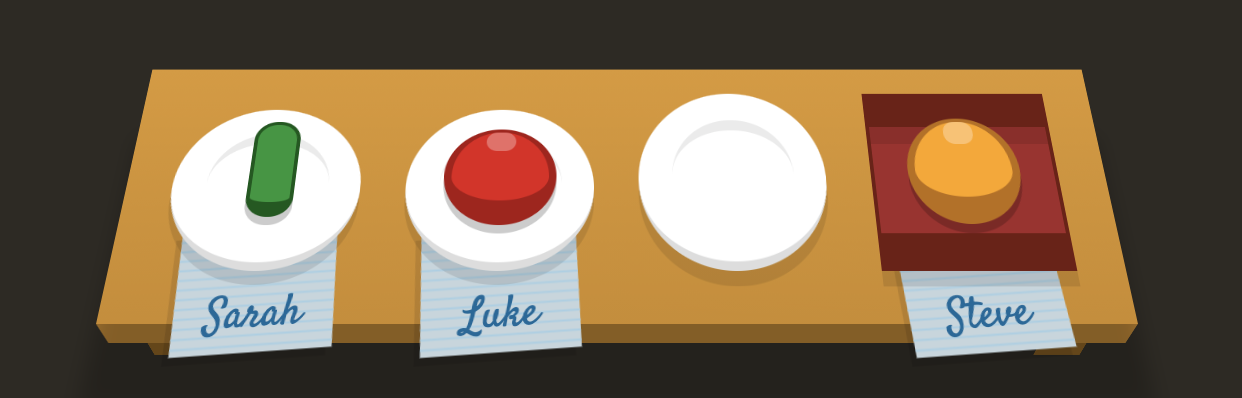
}LEVEL 28: 접시 중에 for 이 있는 것들을 고르시오.

HTML
<div class="table">
<plate for="Sarah">
<pickle/>
</plate>
<plate for="Luke">
<apple/>
</plate>
<plate/>
<bento for="Steve">
<orange/>
</bento>
</div>
CSS
plate[for] {
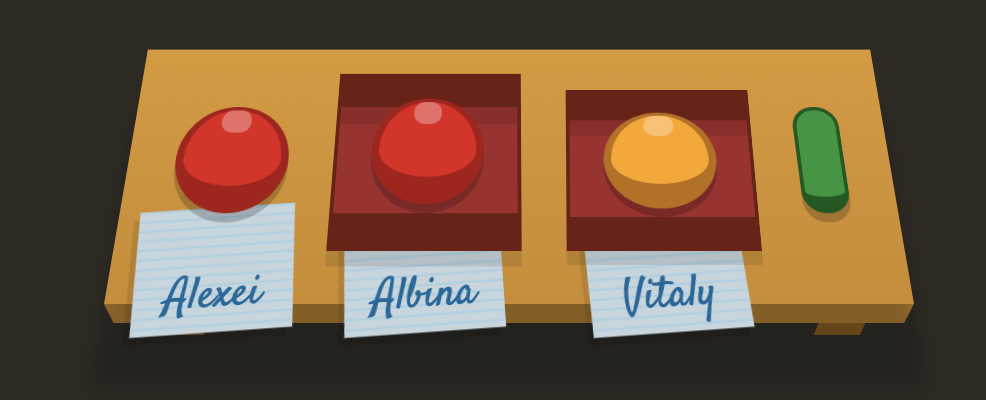
}LEVEL 29: vitaly에게 전해지는 그릇을 고르시오.

HTML
<div class="table">
<apple for="Alexei"/>
<bento for="Albina">
<apple/>
</bento>
<bento for="Vitaly">
<orange/>
</bento>
<pickle/>
</div>
CSS
[for="Vitaly"] {
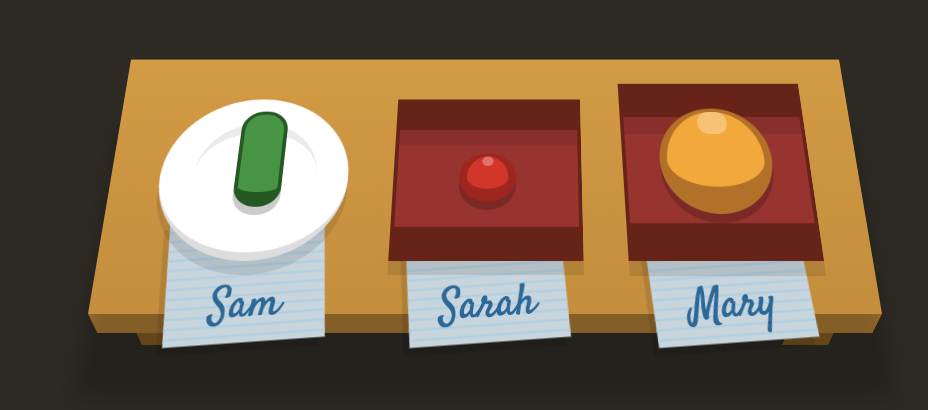
}LEVEL 30: SA가 들어간 사람에게 전해지는 것을 고르시오

HTML
<div class="table">
<plate for="Sam">
<pickle/>
</plate>
<bento for="Sarah">
<apple class="small"/>
</bento>
<bento for="Mary">
</orange>
</bento>
</div>
CSS
[for^="Sa"] {
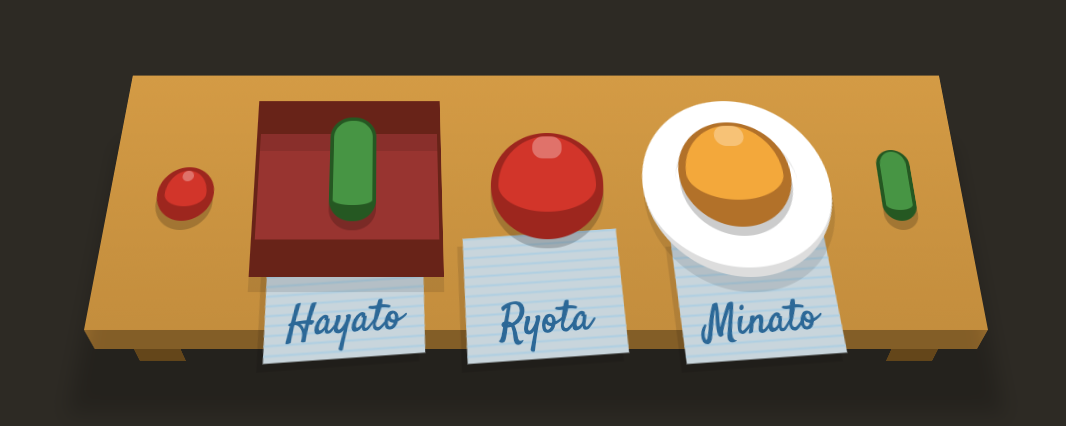
}LEVEL 31: ato가 뒤에 포함된 것을 고르시오

HTML
<div class="table">
<apple class="small"/>
<bento for="Hayato">
<pickle/>
</bento>
<apple for="Ryota"/>
<plate for="Minato"
<orange/>
</plate>
<pickle/>
</div>
CSS
[for$="to"] {
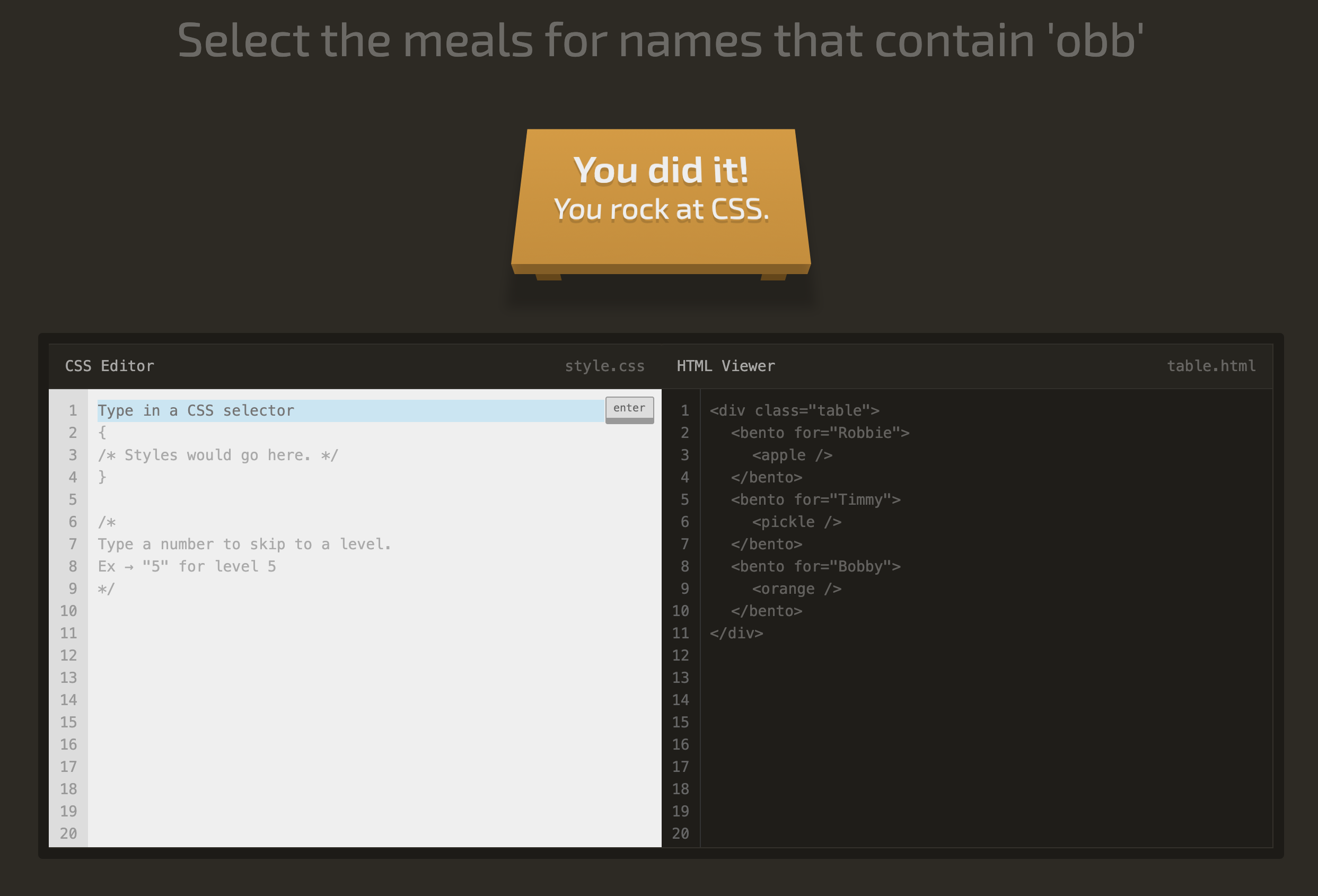
}LEVEL 31: obb 포함된 것을 고르시오

HTML
<div class="table">
<bento for="Robbie">
<apple/>
</bento>
<bento for="Timmy">
<pickle/>
</bento>
<bento for="Bobby">
<orange/>
<//bento>
</div>
CSS
[for*="bb"] {
}
끝